-
[React-Native] 폰트 적용하기React-Native 2024. 4. 26. 18:00728x90반응형
폰트를 적용하기 위해 여러가지 방법을 찾아보았다
1. react-native-asset 라이브러리를 사용하는 방법
2. ios, android에 각각 수동으로 적용하는 방법
라이브러리로 하면 쉽지만 수동으로는 어떻게 하는지 궁금해서 2번을 선택해서 진행했다
IOS
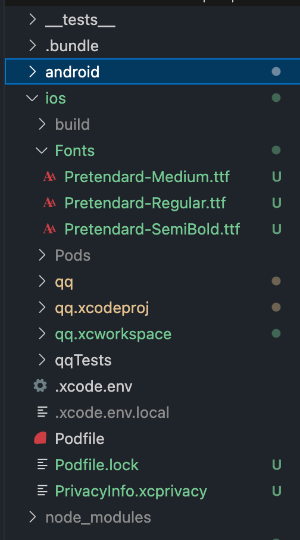
- 아래 이미지와 같이 React-Native로 만든 프로젝트 안에 ios - Fonts 디렉토리에 사용하고자 하는 폰트 파일들을 넣어준다

- xcode를 열고 폰트를 적용해주면 되는데,
자신의 프로젝트 - ios - 자신의프로젝트.xcodeproj을 xcode로 실행시킨다

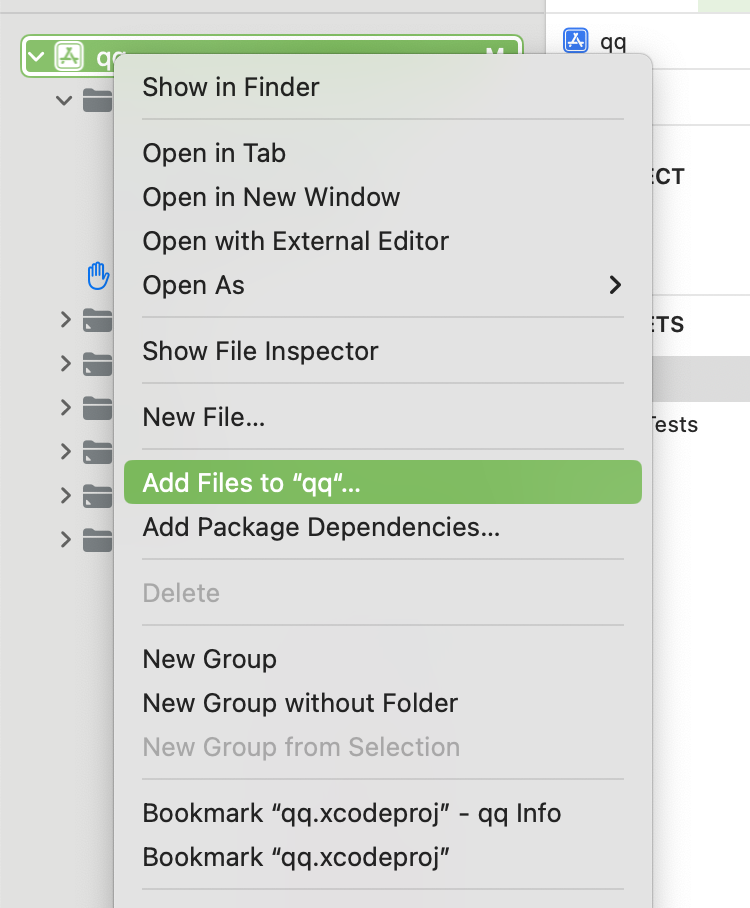
- 프로젝트 파일을 누르고 add Files to '프로젝트이름' 을 선택 후 자신의 프로젝트 - ios.- Fonts 폴더를 선택한다
(안의 폰트 파일들 말고 Fonts폴더!)


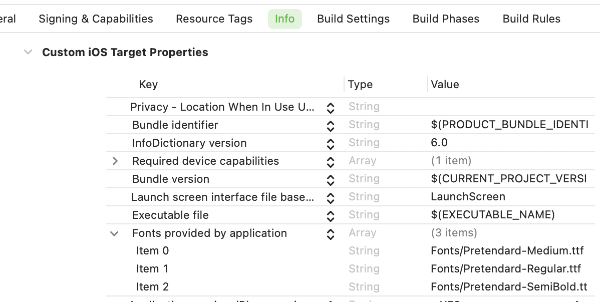
- 프로젝트 파일을 누르고 Info 탭에서 custom IOS properties에서 Fonts provided by application을 key로 추가해준 후 +를 눌러
각 아이템의 value 값으로 폰트의 경로를 작성한다
경로는 Fonts/폰트명이다

에뮬레이터를 다시 실행시키면 잘 작동하는 걸 볼 수 있다
Android
파일만 추가해주면 돼서 IOS에 비해 쉽다
- (내프로젝트) - android - app - src - main - assets - Fonts 디렉토리 안에 사용하고자 하는 폰트 파일들을 넣어준다

실행시키면 적용된 모습을 볼 수 있음
반응형'React-Native' 카테고리의 다른 글
[RN] gif 적용하기 (2) 2024.07.10 [error] trailing spaces not allowed.eslintno-trailing-spaces, Delete `⏎`eslintprettier/prettier (0) 2024.04.25 [React-Native] 셋팅(Mac, android) (0) 2024.04.24 [React-Native] React-Native CLI로 프로젝트 시작, 셋팅(Mac,IOS) (0) 2024.04.24 [React-Native] Android Studio AVD 스킨 추가하기 (0) 2024.04.23